ワードプレスでアフィンガー4を使う時に便利だった設定やプラグイン
はてなブログとは別でワードプレスでもサイトを作っているのですが、ワードプレスには様々なテーマがあります。
僕はその中でも「アフィンガー4」というアフィリエイト用テーマを使ってサイトを作成しています。
アフィンガーですが、広告収入を得るようなアフィリエイトサイトに特化しており、アフィリエイトをする時に「こういう機能があればいいな」を詰め込んだテーマです。
ランキングが簡単に作れたり、検索上位表示(SEO)対策の仕組みも組み込まれているので、自分では「SEOとかわかんないし!」という人にはうってつけです。
あの有名なひつじさんのサイトもアフィンガーだし、ツイッター上でもアフィンガーに変えたらアクセスあがったっていう声もあるくらい。(本当かどうかはわかりません。)
アフィンガーは人気が高く、2017年10月に8,500円から9,800円に値上がりしました。
でもまだこの値段ならアフィリエイトの初期投資としては安い方です。
当ブログを経由すると800円引きの9,000円(税込み)で購入することが出来ます。
ワードプレスでサイトを作る時、初期設定が面倒くさいんですよね。
今回はワードプレスで行った初期設定とアフィンガー4を使って最初に困ったことや設定をしたことを備忘録でまとめましたので、よかったらブックマークしてご利用下さい。
基本文字を大きくする方法
記事の文字の大きさがちょっと小さいと感じたので、デフォルトの文字サイズを大きくしたいと思いました。
そこで調べると、アフィンガーのヘルプに書かれているフォントサイズの変更方法(http://the-money.net/font-size/)は、style.cssに書かれている「基本のフォントサイズ」の部分を変更しましょうとの事。
でも子テーマのstyle.cssに書いても、親テーマのstyle.cssを変更しても、何故か全く反映されない。
そこで僕がやったのは、外観⇨カスタマイズ⇨追加CSSに下記のCSSを書いただけ。
p {
font-size: 18px;
line-height: 34px;
}
見事に大きくなりました。なんでstyle.cssではダメだったんだろ?
トップページにしかヘッダー画像が表示されない
アフィンガーの初期設定だと、何故かヘッダー画像がトップページにしか表示されません。
記事を開くとヘッダー画像が消えてるんです。これ調べるのめっちゃ時間かかったけど、何のことはない。かのさんに聞いたら即答。
AFFINGER4管理の中のヘッダー画像の項目内、「下層ページにもヘッダー画像を表示する」のチェックボックスにチェックを入れるだけ。
2時間位AFFINGERと格闘しました・・・。
ちなみにかのさんはアフィンガーの先輩。今は違うテーマを使われていますが、とっても綺麗なブログです。
リダイレクトが発生してページが見れなくなる
グーグル上では結構出ている障害。何故か突然多くのリダイレクトが発生してトップページが見れなくなりました。
エラーメッセージはこんな感じ
iPhone:ページを開けません。多くのリダイレクトが発生しています
IE:このページは表示できません
Chrome:このウェブページにはリダイレクトループが含まれています
Firefox:ページの自動転送設定が正しくありません このアドレスへのリクエストに対するサーバの自動転送設定がループしています。
根本原因の解決のサイトもあったんだけど、自分レベルではちょっと理解できない。
一先ず回避方法だけ調べて実施。
FTPツールでワードプレスがインストールされているフォルダを開いて、その中の「wp-includesフォルダ」の中の「template-loader.php」ファイルを編集。
12行目にあった「do_action('template_redirect')」をコメントアウト(行頭に「//」を追加)しました。
それで回避完了。
根本原因?なんか「WordPress SEO」が原因らしいけど、細かいことは時間があったら調べます。
サイドバー編
サイドバーに表示される新着記事一覧を消す方法
ウィジェットにデフォルトでいくつか入っているのですが、ウィジェットのサイドバーの中身を空にしても何故か新着記事一覧が表示されます。
これはアフィンガー4の機能。
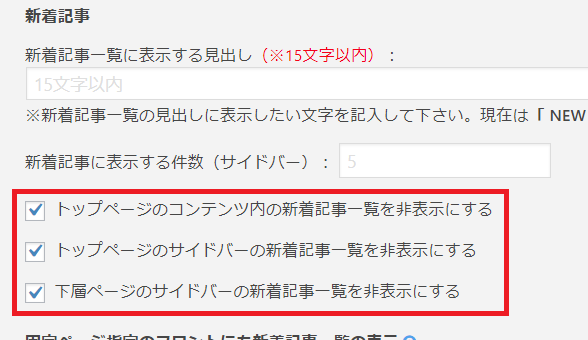
非表示にする方法はAFFINGER4管理の中の「トップページの設定」の中の「新着記事一覧」の中にある
「トップページのコンテンツ内の新着記事一覧を非表示にする」
「トップページのサイドバーの新着記事一覧を非表示にする」
「下層ページのサイドバーの新着記事一覧を非表示にする」
にチェックを入れたらOK。

サイドバーに人気の記事を表示する方法
サイトの記事の中でよく読まれている記事をサイドバーに表示する方法。
これ、はてなでは基本機能でついてるけど、ワードプレスにはついてない。
そこで、プラグインで解決。
「WordPress Popular Posts」
バズ部さんの記事がめちゃわかりやすい。
WordPress Popular Posts で人気記事を表示する方法
サイドバーにおすすめ記事を表示する方法
どのアフィリエイトサイトでもやってるサイドバーへのおすすめ記事の表示。
アフィンガーだと簡単です。
AFFINGER4管理⇨おすすめ記事一覧の作成

まずはタイトルを入れて、記事IDを入れます。記事IDは投稿一覧の記事のタイトルにマウスを当てたら左下に出るからそれを書きましょう。
↓この数字の部分ね。

その下のチェックボックスは書いてある通りです。色々試してみましょう。
僕はサイドバーを選択。
そのおすすめ記事をスクロールさせない方法
上記で設定したおすすめ記事ですが、アフィンガーではデフォルト設定だと追尾スクロールされてしまいます。
この場合、おすすめ記事が5個位あるだけでもう下の方は見れないんです。
そこで、おすすめ記事をスクロールさせないためにやった事です。
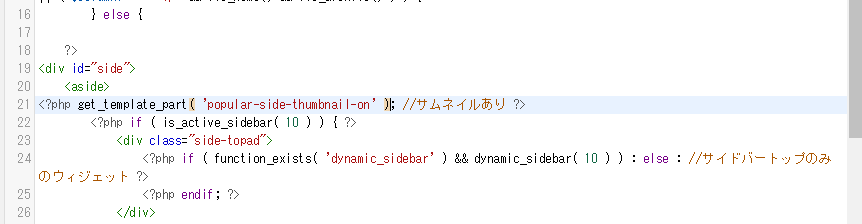
外観⇨テーマの変種⇨sidebar.phpに以下のコードをコピペ
|
|
こんな感じ

ただ、このCSSをコピペすると二つ表示されてしまうので、「サイドのスクロールに表示する」のチェックは外しましょう。
毎回記事の下に同じテンプレートを自動で入れる
例えば投稿した記事の下に
なんて文章などを毎回入れたい時。
もちろんメモ帳などに決まった文章を用意しておいて、毎回コピペすることも出来るんですが、アフィンガーならこれも簡単。プラグインなどは必要なし。
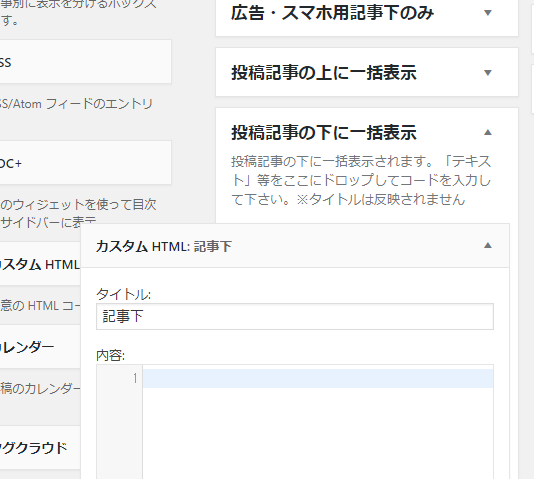
ウィジェットの「投稿記事の下に一括表示」の中にカスタムHTMLを入れて内容を記述するだけ。

タイトルは反映されないので、わかりやすいタイトルでOK。
尚、この設定だと投稿記事にしか反映されません。
SNSボタンなど、常に出したい時はアフィンガーでは出来ないので、下記のプラグインを入れましょう。
「Bottom of Every Post」
固定記事以外の全てのページの下に毎回定型文を自動挿入してくれるプラグイン。
カテゴリのページなどにも入ります。
このページがわかりやすかった。
『Bottom of every post』プラグインで各記事の最後に定型文を表示しよう | 非正規で働く兼業主婦なのに月収平均50万円稼いで夢をかなえる実践日記
その他プラグイン
ワードプレスに星の数ほどあるプラグイン。その中でも特化ブログを作るのに便利だと思ったプラグインをご紹介。
会話吹き出しで左右を使い、さらに何種類も画像を使う
AFFINGER4にはデフォルトで会話吹き出し機能がついています。
ただ、ちょっとした制限があるんです。それは
・アイコン画像は8個まで
・左側吹き出しのみ
もっと機能の高い 「会話ふきだしプラグイン」を入れるとこの制限が解除されますが、1,980円の有料なんです。
僕のサイトでは20個位のアイコン画像があるので、下記のプラグインを入れました。
会話も出来れば左右でやりたいし。
「Speech bubble (ふきだしプラグイン)」
このサイトがわかりやすい。
WordPressの吹き出しプラグインSpeech Bubbleで会話形式のブログコンテンツが作れる! | ジュンイチのブログ
吹き出しの色を変えたりも出来ます。
オシャレな囲い装飾を入れる
ちょっと目立たせたい文字の装飾が欲しい時にいいなと思ったのがこれ。
「WP-NOTE」
最初に設定すれば、簡単に下記の5種類の囲い装飾を入れることが出来ます。

これオシャレだし簡単だしで重宝してます。
サイトマップを登録する(サチコに登録出来ない時)
何故かちゃんとサイトマップを作って登録しているハズなのにサーチコンソールで登録出来ない。エラーになるんです。
で、僕がやったのは以下の二つ。
1、「Google XML Sitemaps」のダウングレード。
僕のサイトだけかもしれないのですが、最新バージョン(現時点では4.0.9)だとサイトマップ(google用のね)を作って、「http://(サイトのURL).sitemap.xml」って入力してもサイトマップが表示されずに、サイトのトップページが表示されるんです。
これは「Google XML Sitemaps」をバージョン3.4.1にダウングレードしたら治りました。
尚、「Google XML Sitemaps」を3.4.1にダウングレードするのはワードプレスからでは出来ず、サイトから3.4.1のプラグインを入手する必要があります。
このサイトの説明が完璧。
3.4.1が無い。どこ?Google XML Sitemapsをダウングレードしたい
ただ、この不具合は起きる場合と起きない場合があるみたい。
2、ワードプレスのインストールフォルダに「robots.txt」ファイルを置いた。
「Google XML Sitemaps」を使ってサイトマップを作ると、「robots.txtファイルは作らないで下さい。」って注意書きが出るんですよ。
でもグーグル神に聞いたら作るのもアリだと。
なので一度作ってみたら正常に登録出来たので、作って置きました。
作成方法は簡単。
・メモ帳に下記をコピペ
User-Agent : *
Sitemap : https://(サイトURL)/sitemap.xml
・名前を「robots.txt」として保存
あとはワードプレスのインストールフォルダに置くだけ。
僕は正常に動いたのですが、あくまで自己責任でお願いします。
ショートコードを登録して簡単に使えるようにする
飾り枠をつけたり、会話ふきだしをプラグインで作ったり出来るようになったのですが、それらの操作をする際はコードを書く必要があります。
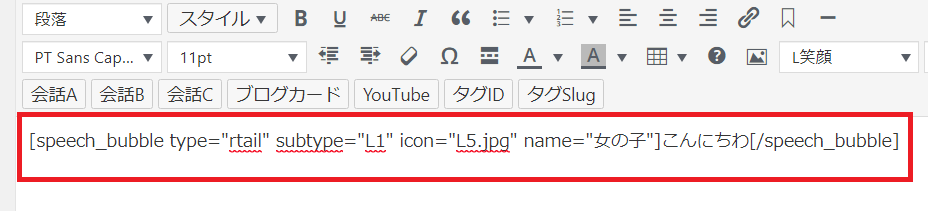
例えば会話ふきだしを使って「こんにちわ」と表示する場合
[speech_bubble type="rtail" subtype="L1″ icon="L1.jpg" name="女の子"]こんにちわ[/speech_bubble]
と書く必要があるんですね。これ毎回は流石に面倒くさい。
そんな時に使えるのが「AddQuicktag」
これは開始タグと終了タグを登録することが出来、ボタン一つで登録したタグを呼び出す事が出来ます。
上の会話ふきだしだと、
開始タグ:[speech_bubble type="rtail" subtype="L1″ icon="L1.jpg" name="女の子"]
本文:こんにちわ
終了タグ:[/speech_bubble]
と分かれているのですが、この開始タグと終了タグを登録することが出来ます。
使い方は
①会話ふきだしにしたい部分をドラッグして
②プルダウンを押して
③選択する

すると一瞬でこうなります。

超便利w
このサイトが分かりやすかった。但し、必要なのはページの真ん中以降位なので、上の方はわからなかったら読み飛ばしていいと思う。
AddQuicktagによく使うタグを登録して記事作成の効率を上げよう
記事のURLを変更・カスタマイズする
はてなでは普通に使えるURLのカスタマイズ機能。ワードプレスでは「Custom Permalinks」というプラグインで使うことができます。
自分にわかりやすいURLで登録出来るのが便利。
というか、はてなでいつも変更しているので、ワードプレスでも変更したいと思ったので入れました。
プレビューボタンを上に表示する
ワードプレスではプレビューボタンが右上にあるんです。

これ、記事を書く時に度々プレビューを見るんですが、プレビューボタンを押すためには上にスクロールしなきゃいけないんですね。
このプレビューボタンを「メディアを追加」ボタンの右側に表示させました。
言葉ではこの便利さが中々伝わらないんですが、これ超便利です。
ワードプレス使う人は絶対にやったほうがいい。
外観からテーマの編集→「functions.php」に下記を追記。一番下に追記でOK。子テーマの方につけましょう。
function add_custom_preview_button() {
?>
<script>
(function($) {
$('#wp-content-media-buttons').append('<a id="custom-preview" class="button">'+ $('#post-preview').text() +'</a>');
$(document).on('click', '#custom-preview', function(e) {
e.preventDefault();
$('#post-preview').click();
});
}(jQuery));
</script>
<?php
}
add_action( 'admin_footer-post-new.php', 'add_custom_preview_button' );
add_action( 'admin_footer-post.php', 'add_custom_preview_button' );
するとこうなります。

これでプレビューを見るのにいちいち一番上らへんまで戻る必要がありません。
まとめ
気がつくと結構やってたな。
今後自分が新しいサイトを作る時にも必ずやるであろうことをまとめました。
アフィリエイトサイトは成功するまではやっぱり多少トライ・アンド・エラーを繰り返すことになると思います。
そして、きっとサイト運営は続けていくことでしょう。
だとすると、やっぱりアフィンガーのようなテーマを一つ買ってしまうと非常に強い。
買い切りの上、別サイトを作るときにも使えるので、初期投資する内容としては満足のいくものでした。
他にも「賢威」とかアフィリエイトに向いている有名なテーマもあるんですが、ちょっとお高い。やっぱり1万円を超えるのは勇気がいりますよね。
アフィリエイトサイトに対して色々なメリットのあるアフィンガー。気になった方はこちらからどうぞ。