誰でも簡単!ド素人向け!ラインスタンプの作り方 ~絵が描けないからパワーポイント(Kingsoft Presentaion)で作ってみた~(一部エクセルも使う)

こんにちはミナミです。
僕は去年位にラインスタンプを作成して販売しているのですが、友人に言うと「どうやって作ってるの!?」と聞かれることが多くありました。
僕は基本思いつきでやっているので、そのために有料ソフトを買ったりはしません。
「絵は描けない。ワードとエクセルとパワーポイントなら持ってるけど・・・」という友人と同じような方がいると思うので、Office製品だけを使って作る方法をまとめましたのでシェアしたいと思います。
ラインスタンプ
初めに言っておきますが、ラインスタンプを作るのに一番大事なのが「気合」です。
40個ものスタンプイラストを作る必要があるので、かなり時間がかかります。
スタンプさえ作ってしまえば他には大して時間はかからないので、まとめて時間を取れる時に一気に40個のスタンプイラストを作った方がよいと思います。
また、今回まとめる内容は「全くのド素人で何もわからない。」という方が対象です。
さらにスタンプのサイズは最大サイズのみで作ります。
※パワーポイントだとサイズの修正が割りと面倒くさいんです。
なので、PhotoShopとか持っている人には特に参考になりませんのでご注意下さい。
さて、ラインスタンプには2種類あります。
一般の人が販売出来るのはクリエイターズスタンプのほう。販売手数料は売れなきゃ発生しません。
登録も販売も何もお金がかかりません。なので自分でスタンプを作れば本当に元手ゼロでスタート出来ます。
売れた場合、売上の65%が取られます。35%が自分の取り分です。
(65% → 35%がLINE。30%がAppleかGoogle Play)
今更ラインスタンプなんて・・・と思う人も多いと思いますが、LINEの勢いはとどまるところを知りません。
周りの友人でLINEを使ってない人がいないくらい。
そして、ラインスタンプを持ってない人もすごく少なくなっているんです。
つまり、販売されている数もとんでもなく増加したのですが、購入者もすごく増えています。
さらに、人間は飽きるもの。新しい面白いスタンプを見つけたら、つい買ってしまうということも大いにあるんですね。
現在ラインスタンプは約33万種類ほど販売されています。
その中から見つけられるのは至難の技です。
でも、これは本当にアイディア勝負です。下記のスタンプ(アニメーションスタンプですが)もアイディアが良くてすごく売れています。
アニメーションのやり方わかってれば誰でも作れる物です。本当にアイディアがスゴイ。
また、以前はこんなスタンプも売れてました。
シュールな絵面がウケたんでしょう。「続」とか「新」とかたくさん出ています。
そう、ラインスタンプは自分で作ったものがちょっと売れたら、同じキャラでシリーズ化することも可能なんです。
最近人気なのがこういうスタンプ
シンプルだけどカワイイ。この作者の方はこのキャラのシリーズいっぱい出してます。
ランキングチェッカーで見るとスゴイ。

これだけ人気になれば相当な収入でしょう。
前置きが長くなりましたが、当たればでかいラインスタンプ。
そして当てるのにプロも素人も関係ない。アイディア勝負という事。
少し前ですが、「72歳のおじいちゃんがエクセルでスタンプを作って大ヒットした」とニュースにもなりましたね。
72歳のおじいちゃんが作ったLINEスタンプが大ヒット 本人に制作の秘密を聞いてみた - ねとらぼ
しかし、いくらアイディアがあってもスタンプの作り方がわからないとどうしようもない。
そこで今回はとにかく簡単にラインスタンプを作る方法です。
※アイディアはご自分で用意する必要があります。
前提条件
※今回は普通のスタンプに関してです。(動くスタンプは対象外)
メイン画像
必要数:1個
フォーマット:PNG
サイズ:W240✕H240 pixel
スタンプ画像
必要数:40個
フォーマット:PNG
サイズ(最大):W370✕H320 pixel
トークルームタブ画像
必要数:1個
フォーマット:PNG
サイズ:W96✕H74 pixel
上記のスタンプ画像が必要です。
なので、数で言うと42個ですね。それぞれの作り方を説明しますね。
作成方法
※僕が持っているのがMicrosoft OfficeではなくKingsoft Officeの為、画面はKingsoft Presentaionですが、パワーポイントでも同じ操作が可能です。
まず一番大変なメインのスタンプ画像40個を作ります。
たくさんファイルを作るので、先にデスクトップ等に任意の名前のフォルダを作成しておきましょう。「スタンプフォルダ」とかで大丈夫です。

スライドサイズを変える
パワーポイントを立ち上げます。
ちょっと煩わしいので、最初にタイトルとサブタイトルのテキストボックスを消して白紙にします。

次にスライドの大きさをスタンプ画像の大きさにします。
「デザインタブ」を選択して「ページ設定」をクリックします。

スライドのサイズを「ユーザー設定」にして、目盛りの幅を「9.79」目盛りの高さを「8.47」にしてOKを押します。


※パワーポイントの規定の解像度が96dpiなので上記の値で出来ます。
以下の画面が出ても今はまだ何も描いてないので、「最大化」でも「テキストに合わせる」でもどちらでもいいです。

すると四角いスライドになったと思います。

ここで一度名前をつけて保存します。
保存する時にPNG形式を選択して、最初に作ったフォルダに保存しましょう。
これは削除するので名前はそのままでいいです。

保存したらそのファイルを右クリック→プロパティを開いて「詳細」タブを開きます。
するとそのファイルの大きさがピクセルで出てくるので、370pixel✕320pixelになっている事を確認します。

※解像度を変更しているとこの値にならないのですが、その場合は解像度を96dpiに戻して下さい。
これでまず370pixel✕320pixelの土台が完成します。
ここに絵を描いていきます。
スライドの準備 背景の設定
まずスライドを40個にします。
画面左のスライドを右クリックしてコピーします。

後は40個になるまで「Ctrl」+「V」を押して貼り付けます。

次に背景に色をつけます。
LINEのトークルームですが、最初だと水色になっていることが多いです。
あの空の画像ですね。
背景は最終的には透明にするのですが、スタンプを作成する時は実際にスタンプが使われる時をイメージしながら作った方が良いので、背景をそれに似た色にします。
左のスライド一覧の中を全選択した状態で右クリックして、「背景」を選択します。

すると右側にオブジェクトの書式設定が出てくるので、塗りつぶしの色のプルダウンを選択し、「その他の色」をクリックします。

「ユーザー設定」タブを開くとRGBの指定が出来るので、R:114 G:146 B:193で指定してOKを押します。
するとLINEのトークルームの色にかなり近い色になります。

背景の塗りつぶしが出来たら今度はイラストを作っていきます。
イラストを作る
さて、タイトルで「絵が描けない」と書いているので、手で描くのではなく今回はオブジェクトを組み合わせます。
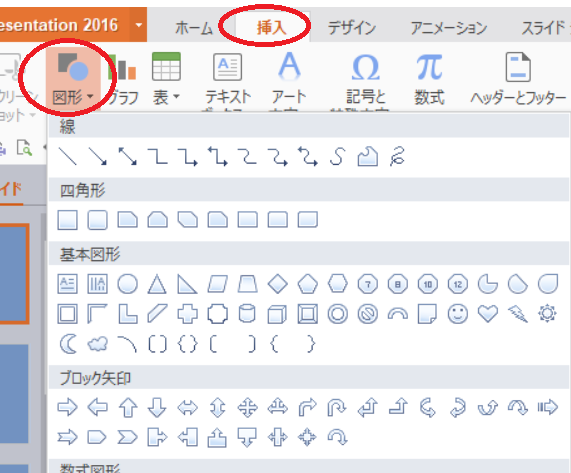
「挿入タブ」をクリックして「図形」を選択すると、様々な図形が選択出来ます。

ここから好きな図形を選択してスライドに入れます。
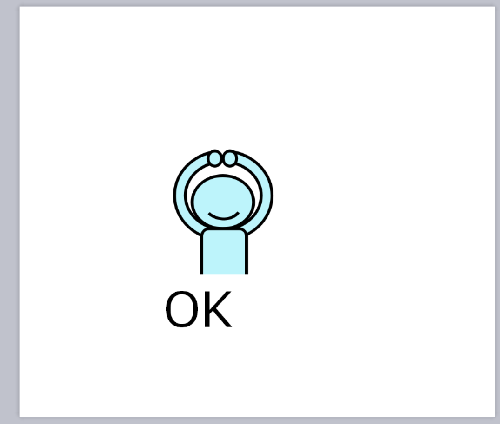
丸とアーチと角丸四角形を組み合わせるとこんな人形が出来ました。

ここにテキストを追加しましょう。
フォントはメイリオ辺りが綺麗です。

テキストがちょっと味気ないので輪郭を入れます。
ぼやっとした輪郭の入れ方
テキストを選択した状態でオブジェクトの書式設定からテキストのオプション→効果→光彩を選択します。

後で数字を調整するので、どれでもいいので選びます。

するとこんな感じになります。

「色」を白 「サイズ」を10pt 「透明度」を0にするとこんな感じになります。


くっきりした輪郭をつける方法
まずはテキストを太字にします。

そして同じようにテキストのオプションから今度は「塗りつぶしと輪郭」を選択。
輪郭の線を単色を選択して色を白、幅を1ptにします。

するとこんな感じになります。

ただ、パワーポイントの場合、輪郭をつけると文字の内側と外側両方についてしまうので、文字のフォントサイズによっては黒い部分が細くなり過ぎて見にくくなってしまうのでご注意。
輪郭を5ptくらいつけて、その上にもう一つ同じテキストを置けばこんな感じで綺麗に行きますがちょっと面倒くさい。

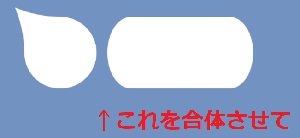
僕は「涙型」と「フローチャート│端子」を組み合わせて吹き出しを作ってみました。

こんな感じ。

これで一つスタンプが出来ました。
※注意点ですが、イラストの左右と上下に20px程の余白を作りましょう。
実際にスタンプは半分の解像度に圧縮されて送信されるのですが、限界いっぱいまで作っていると、端っこが切られてしまうことがあります。
これを同じようにして40個作ります。ここが一番大変。
セリフが思いつかなくなったら、既存のスタンプを色々見てみましょう。
セリフやポーズなんかも参考になりますよ。
背景を透明にする
40個のイラストが出来たら最後に背景の透過処理を行います。
画面左のスライド一覧でスライドを全選択し、背景の色の下の透明度を100%にします。

背景が白くなったと思いますが、これで透明になっています。

次に保存します。
「名前をつけて保存」からPNG形式で保存します。

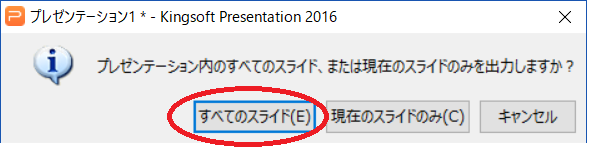
次の画面は「すべてのスライド」を選択します。

名前はフォルダの名前になるので何でも良いです。
するとスタンプフォルダ内にフォルダが出来ます。その中に画像が入っています。


※何故かプレビューではスタンプ画像の背景が白と黒になっていたのですが、開いてみたらちゃんと両方共透明背景になっていました。
次にそれぞれのファイルの名前を01~40にする必要がありますので変えます。

スタンプ画像はこれで完成です!ここまで来たらあとちょっと!
メイン画像とトークルームタブ画像を作る
メイン画像ですが、販売ページで表示されるスタンプです。このインパクトが勝負と言って過言ではないでしょう。
メイン画像が面白ければ中身を見てもらえる可能性が高まるので、作った40個の中からどれかひとつインパクトの強いものを選びましょう。
そしてスタンプ画像を作ったときと同じようにして作るのですが、スライドサイズが今度はW240✕H240 pixelです。作り方はもうわかりますよね?
尚、240pixelの場合はスライドサイズのcmは6.35cmで出来ます。
メイン画像も背景の透過処理が必要です。名称は「main」としてPNG形式で保存します。
次がトークルームタブ画像
LINEを開いた時にスタンプの選択で表示される画像です。

ここが悩みどころでした。パワーポイントではこのサイズのスライドは作れません。
小さすぎるんですね。
ただ、エクセルをちょっと使えば出来ることがわかったので、その方法を書きます。
これはとにかくシンプルにしましょう。
サイズはW96✕H74 pixel
スライドサイズは2.54cm✕1.96cm
ですが、パワーポイントだと最低サイズでも2.54cm✕2.54cmまでしか指定出来ないと思います。(Kingsoft Presentaionではそうでした)
なので、とりあえず2.54cm✕2.54cmで作ります。
トークルームタブ画像は背景透過が必要なのですが、今は何でも良いです。(透明でも白でも)後から透過処理します。
この後で高さを削るので、上にぎりぎりで作って下に4分の1くらいスペースを空けましょう。

先程作ったフォルダ(僕の場合は「フチオ」フォルダ)の中にPNGで保存します。名前はこれまた何でもいいです。保存したファイルをペイントで開きます。
(ファイルを右クリック→プログラムから開く→ペイント)

表示を拡大してペイントの画面サイズの下の方を上にドラッグし、74pxにします。


上記の値になったら上書き保存します。
これでW96✕H74 pixelの画像は出来たのですが、背景が透明状態になっていないです。
透過処理
エクセルを立ち上げます。
Kingsoftの場合はKingsoft Spreadsheetsです。
エクセルの表示を250%くらいにして、保存したファイルをドラッグ&ドロップで入れます。

すると背景が透明になっていない事がわかると思います。

次に「図形ツール」タブ内の「透明な色に設定」(エクセルだと「図ツール」→「書式」→「色」→「透明色を指定」)をクリックし、マウスポインターの形が変わったら、絵の余白部分(白い所)をクリックします。

すると背景が透明になります。

次にエクセルとパワーポイントで出力条件が異なるようで、このまま保存してもサイズがおかしくなるため、サイズの調整をします。
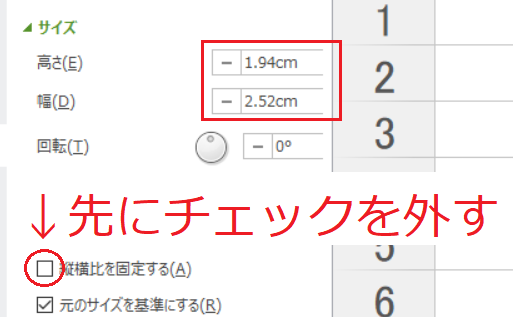
画像を右クリックして「オブジェクトの書式設定」をクリックします。

先に「縦横比を固定する」のチェックを外し、高さを1.94cm、幅を2.52cmにします。

ちょっとだけ縦に細長くなってしまいますがご愛嬌。

サイズを変更した画像を右クリックして「図として保存」をクリックします。

名前を「tab」としてPNG形式で保存します。

保存したら保存したtabファイルを右クリックしてプロパティを開き、詳細タブで大きさがW96✕H74 pixelになっていることを確認します。

これで40個のスタンプとメイン画像とトークルームタブ画像全て完成です!
42個以外のファイルは消すか何処か別のとこにやりましょう。
アップロードする時に簡単にするために、この42個のファイルを全部まとめて圧縮しておきます。
圧縮の仕方ですが、全部を選択して右クリック→送る→圧縮(zip形式)フォルダーを選択で大体出来ます。

するとマウスを右クリックした場所のファイル名がつけられてzip形式のファイルが出来ますが、このzipファイルの名称は何でも構いません。スタンプの名称をつけたら管理しやすいかもしれません。

ラインで販売する
この後の流れとしては
となり、このリクエストの後に審査が入り、審査に通れば販売開始可能になります。
今回は作り方の説明だったのでここまでとしますが、販売方法については下記のページで詳しく書かれているのでご参照下さい。
※僕も初めてスタンプを販売する時参考にしました。
最後に
こうして販売されて、上手く多くの人に気に入られれば、大きなお金を稼ぐ事が可能です。
また、今回背景の透過方法とかも書いたので、それを応用して単純に自分の好きなオリジナルスタンプを作るっていうのも良いかもしれませんね。
恋人用に作ってプレゼントするとか。手作りプレゼントですね。
パワーポイントの図形の組み合わせって、その人のセンス次第で大化けするんです。
僕はセンスが無かったので簡単なピクトグラムになりましたが・・・
今回の作り方で作った僕のラインスタンプは、無事審査に通り2パターン販売しております。
よかったら是非!
また、ラインスタンプの作り方の本もいっぱい出てますね。
ちゃんと勉強したいという方には良いかもしれません。
長くなりましたが本日は以上で。
「誰でも簡単!ラインスタンプの作り方 ~絵が描けないからパワーポイント(Kingsoft Presentaion)で作ってみた~(一部エクセルも使う)」でした!
